The Blogspot Stack 1.1.4 for Stacks with RapidWeaver
Tue, Feb 27 2018, 11:53 Blog, HTML, Mac OS X, PHP, programming, RapidWeaver, software, Webserver Permalink
Version 1.1.4 is out with the following changes:
- Version 1.1.4
- Released on 27 feb 2018.
- Known issues with deprecated, removed and changed PHP calls from PHP v5.4 through v7.1 : fixed
- Some other bugs fixed.
- Added a checkbox 'Display errors on', which shows possible PHP warnings. Use it on your local machine and on your live site and then please report any warnings and errors you see (Deprecated: , Warning:, Notice:, Fatal error:), to me, with screen-shots. Then switch it of again.
- Added YEAR-only option to archives. When selected, archive-links are shown as 1 link per year, and when 'Show archive count' is checked, with the number of posts per year.
- Removed 'Show author' checkbox - you can swicth it on or off in the 'Alternate ordering'-settings.
- Added the option to leave out blogpost-sections inside 'Alternate ordering'. If you don't want a certain section in your blogposts, check 'Alternate ordering' and choose the 'blank' option for that section.
- Added the RSS feed link as a stack. Instead of being always on top of the blog, you can now place it anywhere you prefer, or use this code snippet: <?php renderRSSlink(); ?>
- Included FontAwesome via Stacks API.
- Cosmetic changes.
If not, you can read more about it here .
Comments
The Blogspot Stack 1.1.3 for Stacks with RapidWeaver
Fri, Feb 23 2018, 21:48 Blog, HTML, Mac OS X, PHP, programming, RapidWeaver, software, Webserver Permalink
Version 1.1.3 is out with the following changes:
- Version 1.1.2
- Released on 23 feb 2018.
- Bug fixed when viewing a permalink.
- Permalinks now have the Google SEO name added to their URLs.
- Version 1.1.3
- Released on 23 feb 2018.
- You may now also enter the complete domain, like myblog.blogspot.nl, if you feel more comfortable about it.
- Domain check: if the domain you entered, doesn't exist, an error is displayed at the top of the page. In Preview and real-time mode.
- Some PHP4 code removed.
- Fixed E_STRICT and E_DEPRECATED errors. Not by simply switching error-reporting off, but really fixing the code!
If not, you can read more about it here .
The Blogspot Stack 1.1.1 for Stacks with RapidWeaver
Thu, Feb 22 2018, 22:30 Blog, HTML, Mac OS X, PHP, programming, RapidWeaver, software, Webserver Permalink
Version 1.1.1 is out with the following changes:
- Version 1.1.0
- Released on 21 feb 2018.
- Added 'In blog-entry footer (default)' to the Interblog-settings.
- Version 1.1.1
- Released on 22 feb 2018.
- Bug fixed in XML parser.
- Code improvements.
If not, you can read more about it here .
After installing the update, you have to mark the page as changed and re-publish it, so the updated code files get uploaded to your server:


The Blogspot Stack for Stacks with RapidWeaver
Mon, Feb 19 2018, 15:48 Blog, HTML, Mac OS X, PHP, programming, RapidWeaver, software, Webserver Permalink
As a replacement for the old RapidBlog from Loghound , I created a replacement, named Blogspot.
Although RapidBlog was a page-plugin for Realmac's RapidWeaver , my replacement is a stack, for use with YourHead's Stacks-plugin .
Read all about it here
The advantage now, is that:
- You don't have to add new posts inside RapidWeaver. Blogger is much better for that purpose.
- It's mobile-friendly
- By using Stacks, you can place a Blogger-blog anywhere in the content-area of the page.
- It's fast
- No usernames and passwords required to login to Blogger.
- Blogspot.stack displays any public accessible Blogspot-domain.

Redirect your Google Blogger (Blogspot) blog to your own website
Mon, Feb 19 2018, 15:25 Blog, HTML, programming PermalinkHere's a tip on how to redirect visitors of your blog on Google permanently to your own blog-page. Very handy when using my Blogspot.stack to display your Google Blogger blog on your own website.
When doing this, you don't have to worry a bit about the Blogger-theme ... no-one will ever see it.
Login to your Blogger-account and choose the blog you want to redirect.
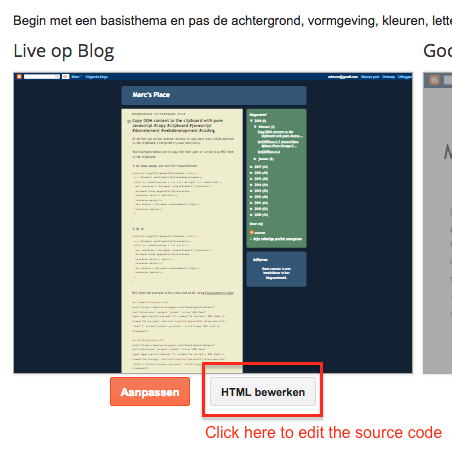
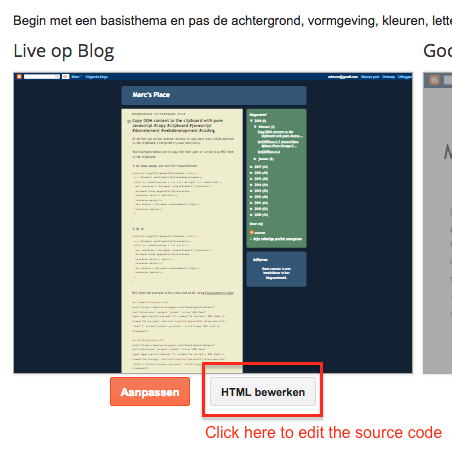
Then, click on the 'Edit HTML' button:

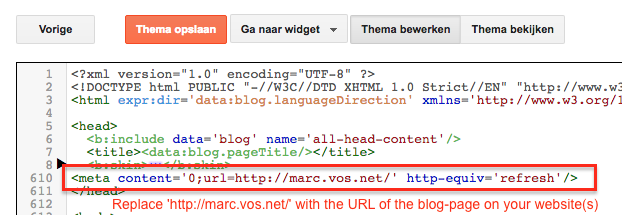
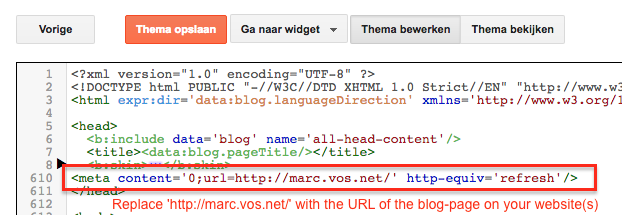
When you see the source code of the theme, add a 'meta refresh' tag to the HEAD-section, as in the example in the screenshot:

Note: when you have saved this change, you won't be able to preview new blog posts from within Blogger... because the preview will redirect you immediately to your website.
When editing the source code or when you write a blog post, you might get the warning from Blogger that you are mixing http and https content. So ...
1) your own domain is HTTP and you load images or other things from a HTTPS domain, like from blogger.com : no problem
2) your own domain is HTTPS and you load images or other things from a HTTP domain : problem, needs to be avoided!
3) when your domain is reachable via both HTTP and HTTPS, always redirect HTTP to HTTPS. This can be done via editing the Apache VirtualHost file and add a permanentRedirect rule, or add rewriteCond rules to a .htaccess file in your root website folder : search Google for rewrite rules
So, now that you know a bit more, you can ignore the warnings from Google because you know why the warning pops up.
Furthermore, in the case of adding the META-tag, the warning is irrelevant, because you redirect any visitor immediately to your website.
Last but not least: if you load things form other domains than yours, install Privacy Badger (from EFF) and test your site with it. You’ll see what gets blocked and that’s what visitors, who also use a plugin like this, might experience too.
When doing this, you don't have to worry a bit about the Blogger-theme ... no-one will ever see it.
Login to your Blogger-account and choose the blog you want to redirect.
Then, click on the 'Edit HTML' button:

When you see the source code of the theme, add a 'meta refresh' tag to the HEAD-section, as in the example in the screenshot:

Note: when you have saved this change, you won't be able to preview new blog posts from within Blogger... because the preview will redirect you immediately to your website.
Some things to consider:
When editing the source code or when you write a blog post, you might get the warning from Blogger that you are mixing http and https content. So ...
1) your own domain is HTTP and you load images or other things from a HTTPS domain, like from blogger.com : no problem
2) your own domain is HTTPS and you load images or other things from a HTTP domain : problem, needs to be avoided!
3) when your domain is reachable via both HTTP and HTTPS, always redirect HTTP to HTTPS. This can be done via editing the Apache VirtualHost file and add a permanentRedirect rule, or add rewriteCond rules to a .htaccess file in your root website folder : search Google for rewrite rules
So, now that you know a bit more, you can ignore the warnings from Google because you know why the warning pops up.
Furthermore, in the case of adding the META-tag, the warning is irrelevant, because you redirect any visitor immediately to your website.
Last but not least: if you load things form other domains than yours, install Privacy Badger (from EFF) and test your site with it. You’ll see what gets blocked and that’s what visitors, who also use a plugin like this, might experience too.
Copy DOM content to the clipboard with pure Javascript
Thu, Feb 15 2018, 09:58 Javascript, jQuery, programming, RapidWeaver, Webserver PermalinkOf all the tips on the internet on how to copy data from a DOM element to the clipboard, I compiled my own function(s).
The examples below are to copy the 'href'-part of a link to an RSS feed to the clipboard.
1. By class name, use the first found element
2. By id
RSS feed link example with a class and an ID, using FontAwesome icons :
<a class="blog-rss-link" href="https://macvos.blogspot.com/feeds/posts/default" rel="alternate" target="_blank" title="RSS Feed" type="application/rss+xml"><i class="fa fa-rss"> RSS Feed <i class="fa fa-copy" onclick="copyToClipboardCN('blog-rss-link', 'href')" style="cursor: pointer;" title="Copy RSS link to clipboard">
<a id="blog-rss-link" href="https://macvos.blogspot.com/feeds/posts/default" rel="alternate" target="_blank" title="RSS Feed" type="application/rss+xml"><i class="fa fa-rss"> RSS Feed <i class="fa fa-copy" onclick="copyToClipboardID('blog-rss-link', 'href')" style="cursor: pointer;" title="Copy RSS link to clipboard">
I have thought about combining the two functions into one, but i find that dangerous. In case you don't, here it is:
The examples below are to copy the 'href'-part of a link to an RSS feed to the clipboard.
1. By class name, use the first found element
function copyToClipboardCN(element, attr) { x = document.getElementsByClassName(element); if(x !== undefined && x !== null && x[0] !== undefined) { var textarea = document.createElement("textarea"); document.body.appendChild(textarea); textarea.value = x[0][attr]; textarea.select(); var status = document.execCommand('copy'); textarea.remove(); } }
2. By id
function copyToClipboardID(element, attr) { x = document.getElementById(element); if(x !== undefined && x !== null) { var textarea = document.createElement("textarea"); document.body.appendChild(textarea); textarea.value = x[attr]; textarea.select(); var status = document.execCommand('copy'); textarea.remove(); } }
RSS feed link example with a class and an ID, using FontAwesome icons :
<a class="blog-rss-link" href="https://macvos.blogspot.com/feeds/posts/default" rel="alternate" target="_blank" title="RSS Feed" type="application/rss+xml"><i class="fa fa-rss"> RSS Feed <i class="fa fa-copy" onclick="copyToClipboardCN('blog-rss-link', 'href')" style="cursor: pointer;" title="Copy RSS link to clipboard">
<a id="blog-rss-link" href="https://macvos.blogspot.com/feeds/posts/default" rel="alternate" target="_blank" title="RSS Feed" type="application/rss+xml"><i class="fa fa-rss"> RSS Feed <i class="fa fa-copy" onclick="copyToClipboardID('blog-rss-link', 'href')" style="cursor: pointer;" title="Copy RSS link to clipboard">
I have thought about combining the two functions into one, but i find that dangerous. In case you don't, here it is:
function copyToClipboard(element, attr) { var x = document.getElementById(element); if(x === undefined || x === null) { x = document.getElementsByClassName(element); if(x !== undefined && x !== null && x[0] !== undefined) { x = x[0]; } else { x = undefined; } } if(x !== undefined) { var textarea = document.createElement("textarea"); document.body.appendChild(textarea); textarea.value = x[attr]; textarea.select(); var status = document.execCommand('copy'); textarea.remove(); } }
SetEXIFData 6.7
Fri, Feb 09 2018, 16:31 Apple, Mac OS X, Photo, REALstudio, software, Xojo PermalinkA new version of SetEXIFData , my GUI for exiftool by Phil Harvey , is now available:
v6.7
(09-february-2018)
Added:
- Warning that on macOS 10.7 RAW image previews are not supported, unless macOS 10.7 supports them.
- Crash when trying to display thumbnails of RAW images on macOS 10.11 or lower.
- Replaced all floating modal dialogs with sheet-windows.
- Multiple sheet-windows do not show over one another anymore, unless necessary.
- Situation where the check for the presence of exiftool or dcraw would fail.
SetEXIFData 6.6
Tue, Feb 06 2018, 18:35 Apple, Mac OS X, Photo, REALstudio, software, Xojo PermalinkA new version of SetEXIFData , my GUI for exiftool by Phil Harvey , is now available:
v6.6
(06-february-2018)
New:
- Added the use of the RAW image converter 'dcraw' (created by Dave Coffin) to enable the displaying of RAW image thumbnails in the preview window. You'll find an installer package on the DMG. This will instal 'dcraw' in '/usr/local/bin/', so you can use it yourself too, system wide. When you click on a line which has a RAW image, and SetEXIFData finds that it gets no data via Mac OS X, SetEXIFData will use 'dcraw' to extract the thumbnail. It will write a TIFF file in /tmp, which name begins with 'sed_', for example sed_myimage.arw.tiff and use that TIFF as a thumbnail in the preview window. On app exit, it will remove these files again.
Fixed:
- Crash when trying to display a thumbnail of RAW images, which are unsupported by your version of Mac OS X's Camera Raw extension.




 Transportation Administration System
Transportation Administration System Snoezelen Pillows for Dementia
Snoezelen Pillows for Dementia Begeleiders voor gehandicapten
Begeleiders voor gehandicapten Laat uw hond het jaarlijkse vuurwerk overwinnen
Laat uw hond het jaarlijkse vuurwerk overwinnen Betuweroute en Kunst
Betuweroute en Kunst Hey Vos! Je eigen naam@vos.net emailadres?
Hey Vos! Je eigen naam@vos.net emailadres? Kunst in huis? Nicole Karrèr maakt echt bijzonder mooie dingen
Kunst in huis? Nicole Karrèr maakt echt bijzonder mooie dingen Kunst in huis? Netty Franssen maakt ook bijzonder mooie dingen
Kunst in huis? Netty Franssen maakt ook bijzonder mooie dingen