Although there are a lot of apps which give you hundreds of iPhone or iPad backgrounds, mostly only a few are really nice and seldom useable for a longer period. They get boring. In my opinion a neutral background is far more appealing and far less disturbing, and thus lasts longer. And since I like fooling around ... on the iPhone with some photo-manipulation apps ;-) I created some images which I think are really good backgrounds.
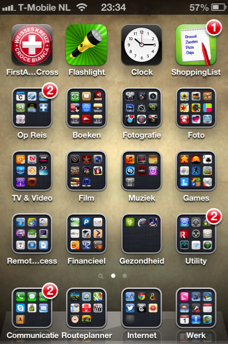
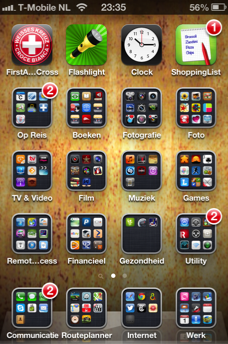
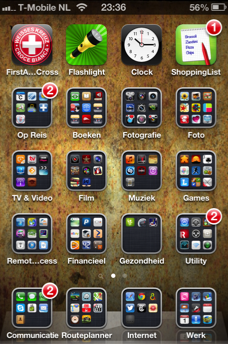
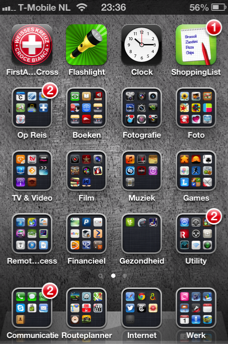
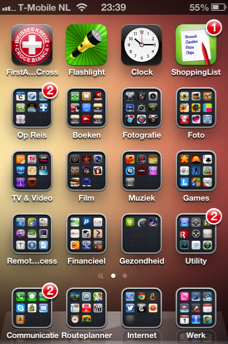
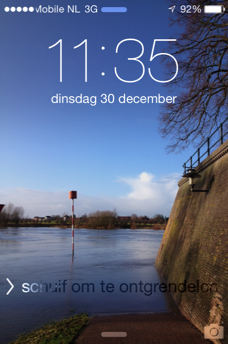
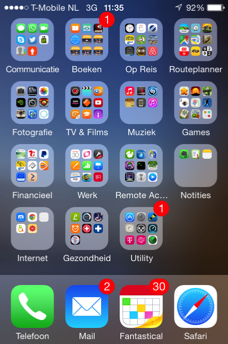
Below you'll find a screenshots of my home-screen, with the various backgrounds in use. When you hover your mouse over these iPhone home screens, it reveals a part of the background that has been used. If you see borders on the original image, but not on the iPhone home screen background, it is because I scaled the image up (use two fingers) when I chose the image from Settings -> Brightness & Wallpaper -> Camera Roll, and picked the center of the scaled image.
The first image is what really surprised me: a plain white image and despite its lack of everything, it still looks great as a background, just because of the mask that Apple uses. Great mask!
Below you'll find a screenshots of my home-screen, with the various backgrounds in use. When you hover your mouse over these iPhone home screens, it reveals a part of the background that has been used. If you see borders on the original image, but not on the iPhone home screen background, it is because I scaled the image up (use two fingers) when I chose the image from Settings -> Brightness & Wallpaper -> Camera Roll, and picked the center of the scaled image.
The first image is what really surprised me: a plain white image and despite its lack of everything, it still looks great as a background, just because of the mask that Apple uses. Great mask!
















 Transportation Administration System
Transportation Administration System Snoezelen Pillows for Dementia
Snoezelen Pillows for Dementia Begeleiders voor gehandicapten
Begeleiders voor gehandicapten Laat uw hond het jaarlijkse vuurwerk overwinnen
Laat uw hond het jaarlijkse vuurwerk overwinnen Betuweroute en Kunst
Betuweroute en Kunst Hey Vos! Je eigen naam@vos.net emailadres?
Hey Vos! Je eigen naam@vos.net emailadres? Kunst in huis? Nicole Karrèr maakt echt bijzonder mooie dingen
Kunst in huis? Nicole Karrèr maakt echt bijzonder mooie dingen Kunst in huis? Netty Franssen maakt ook bijzonder mooie dingen
Kunst in huis? Netty Franssen maakt ook bijzonder mooie dingen