Install CentOS 8 / Stream in Parallels Desktop #centos #parallels #macos
Wed, Nov 17 2021, 18:41 Linux, Mac, macOS, networking, server, Unix, Webserver Permalink |
I wrote a short how-to on how to create CentOS 8 VM in Parallels Desktop for Mac, for local development and testing.
Comments
Use HTTPS with 'localhost' on macOS Big Sur #macos #ssl #https #localhost
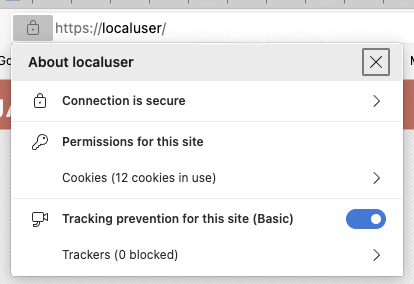
Tue, Oct 26 2021, 15:10 Mac, macOS, programming, Webserver PermalinkI needed local HTTPS for app-development, because 'Cleartext HTTP traffic to localuser not permitted'.
My local website development domain is called 'localuser' instead of using 'localhost'.
So I wrote down what to do and made it into a webpage: Use HTTPS with localhost on macOS 11.6 Big Sur or higher
When you've followed the steps, you get this:

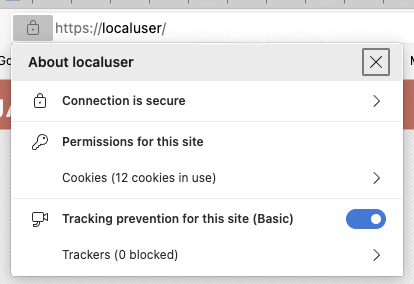
My local website development domain is called 'localuser' instead of using 'localhost'.
So I wrote down what to do and made it into a webpage: Use HTTPS with localhost on macOS 11.6 Big Sur or higher
When you've followed the steps, you get this:

Oracle Instant Client + oci8 for PHP and Apache on macOS Mojave #oracle #oci8 #php #macos
Tue, Mar 24 2020, 11:56 Database, Mac OS X, PHP, programming, Webserver Permalink

I was totally new to using Oracle Instant Client on macOS Mojave, so I had to spend days to figure out and try out on how to get it installed (easy) and how to get the oci8 shared library installed (the hard and most time-consuming part) for use with PHP at both the CLI and in Apache. I have been on many, many websites and read many, many instructions, and I want to thank everyone who put so much effort in clarifying something that actually should be very simple nowadays.
After having read and tried so many tips and tricks, I ended up summarizing what worked for me, which I wrote down on Oracle Instant Client + OCI8 on Macos Mojave for PHP .
Setup your local macOS X web server #apache #macos #macosx #webserver #localhost #webdevelopment
Sun, Jun 24 2018, 09:55 Apple, Mac OS X, networking, PHP, programming, server, Unix, Webserver PermalinkI've put together a page where I describe how you can setup a web development environment with two or more Apple Macs.
If you are a web developer working on Apple Macs, you sure do want to use the macOS X built-in web server, Apache, on all your Macs. And you want to be able to access your Sites folder, local web documents folder and your other Mac via HTTP.
I'll describe how to set it up on macOS High Sierra (10.13.5). If you're on a previous version of macOS X, not to worry, the steps to take are practically identical. Read on ...
If you are a web developer working on Apple Macs, you sure do want to use the macOS X built-in web server, Apache, on all your Macs. And you want to be able to access your Sites folder, local web documents folder and your other Mac via HTTP.
I'll describe how to set it up on macOS High Sierra (10.13.5). If you're on a previous version of macOS X, not to worry, the steps to take are practically identical. Read on ...
The Blogspot Stack 1.1.4 for Stacks with RapidWeaver
Tue, Feb 27 2018, 11:53 Blog, HTML, Mac OS X, PHP, programming, RapidWeaver, software, Webserver Permalink
Version 1.1.4 is out with the following changes:
- Version 1.1.4
- Released on 27 feb 2018.
- Known issues with deprecated, removed and changed PHP calls from PHP v5.4 through v7.1 : fixed
- Some other bugs fixed.
- Added a checkbox 'Display errors on', which shows possible PHP warnings. Use it on your local machine and on your live site and then please report any warnings and errors you see (Deprecated: , Warning:, Notice:, Fatal error:), to me, with screen-shots. Then switch it of again.
- Added YEAR-only option to archives. When selected, archive-links are shown as 1 link per year, and when 'Show archive count' is checked, with the number of posts per year.
- Removed 'Show author' checkbox - you can swicth it on or off in the 'Alternate ordering'-settings.
- Added the option to leave out blogpost-sections inside 'Alternate ordering'. If you don't want a certain section in your blogposts, check 'Alternate ordering' and choose the 'blank' option for that section.
- Added the RSS feed link as a stack. Instead of being always on top of the blog, you can now place it anywhere you prefer, or use this code snippet: <?php renderRSSlink(); ?>
- Included FontAwesome via Stacks API.
- Cosmetic changes.
If not, you can read more about it here .
The Blogspot Stack 1.1.3 for Stacks with RapidWeaver
Fri, Feb 23 2018, 21:48 Blog, HTML, Mac OS X, PHP, programming, RapidWeaver, software, Webserver Permalink
Version 1.1.3 is out with the following changes:
- Version 1.1.2
- Released on 23 feb 2018.
- Bug fixed when viewing a permalink.
- Permalinks now have the Google SEO name added to their URLs.
- Version 1.1.3
- Released on 23 feb 2018.
- You may now also enter the complete domain, like myblog.blogspot.nl, if you feel more comfortable about it.
- Domain check: if the domain you entered, doesn't exist, an error is displayed at the top of the page. In Preview and real-time mode.
- Some PHP4 code removed.
- Fixed E_STRICT and E_DEPRECATED errors. Not by simply switching error-reporting off, but really fixing the code!
If not, you can read more about it here .
The Blogspot Stack 1.1.1 for Stacks with RapidWeaver
Thu, Feb 22 2018, 22:30 Blog, HTML, Mac OS X, PHP, programming, RapidWeaver, software, Webserver Permalink
Version 1.1.1 is out with the following changes:
- Version 1.1.0
- Released on 21 feb 2018.
- Added 'In blog-entry footer (default)' to the Interblog-settings.
- Version 1.1.1
- Released on 22 feb 2018.
- Bug fixed in XML parser.
- Code improvements.
If not, you can read more about it here .
After installing the update, you have to mark the page as changed and re-publish it, so the updated code files get uploaded to your server:


The Blogspot Stack for Stacks with RapidWeaver
Mon, Feb 19 2018, 15:48 Blog, HTML, Mac OS X, PHP, programming, RapidWeaver, software, Webserver Permalink
As a replacement for the old RapidBlog from Loghound , I created a replacement, named Blogspot.
Although RapidBlog was a page-plugin for Realmac's RapidWeaver , my replacement is a stack, for use with YourHead's Stacks-plugin .
Read all about it here
The advantage now, is that:
- You don't have to add new posts inside RapidWeaver. Blogger is much better for that purpose.
- It's mobile-friendly
- By using Stacks, you can place a Blogger-blog anywhere in the content-area of the page.
- It's fast
- No usernames and passwords required to login to Blogger.
- Blogspot.stack displays any public accessible Blogspot-domain.

Copy DOM content to the clipboard with pure Javascript
Thu, Feb 15 2018, 09:58 Javascript, jQuery, programming, RapidWeaver, Webserver PermalinkOf all the tips on the internet on how to copy data from a DOM element to the clipboard, I compiled my own function(s).
The examples below are to copy the 'href'-part of a link to an RSS feed to the clipboard.
1. By class name, use the first found element
2. By id
RSS feed link example with a class and an ID, using FontAwesome icons :
<a class="blog-rss-link" href="https://macvos.blogspot.com/feeds/posts/default" rel="alternate" target="_blank" title="RSS Feed" type="application/rss+xml"><i class="fa fa-rss"> RSS Feed <i class="fa fa-copy" onclick="copyToClipboardCN('blog-rss-link', 'href')" style="cursor: pointer;" title="Copy RSS link to clipboard">
<a id="blog-rss-link" href="https://macvos.blogspot.com/feeds/posts/default" rel="alternate" target="_blank" title="RSS Feed" type="application/rss+xml"><i class="fa fa-rss"> RSS Feed <i class="fa fa-copy" onclick="copyToClipboardID('blog-rss-link', 'href')" style="cursor: pointer;" title="Copy RSS link to clipboard">
I have thought about combining the two functions into one, but i find that dangerous. In case you don't, here it is:
The examples below are to copy the 'href'-part of a link to an RSS feed to the clipboard.
1. By class name, use the first found element
function copyToClipboardCN(element, attr) { x = document.getElementsByClassName(element); if(x !== undefined && x !== null && x[0] !== undefined) { var textarea = document.createElement("textarea"); document.body.appendChild(textarea); textarea.value = x[0][attr]; textarea.select(); var status = document.execCommand('copy'); textarea.remove(); } }
2. By id
function copyToClipboardID(element, attr) { x = document.getElementById(element); if(x !== undefined && x !== null) { var textarea = document.createElement("textarea"); document.body.appendChild(textarea); textarea.value = x[attr]; textarea.select(); var status = document.execCommand('copy'); textarea.remove(); } }
RSS feed link example with a class and an ID, using FontAwesome icons :
<a class="blog-rss-link" href="https://macvos.blogspot.com/feeds/posts/default" rel="alternate" target="_blank" title="RSS Feed" type="application/rss+xml"><i class="fa fa-rss"> RSS Feed <i class="fa fa-copy" onclick="copyToClipboardCN('blog-rss-link', 'href')" style="cursor: pointer;" title="Copy RSS link to clipboard">
<a id="blog-rss-link" href="https://macvos.blogspot.com/feeds/posts/default" rel="alternate" target="_blank" title="RSS Feed" type="application/rss+xml"><i class="fa fa-rss"> RSS Feed <i class="fa fa-copy" onclick="copyToClipboardID('blog-rss-link', 'href')" style="cursor: pointer;" title="Copy RSS link to clipboard">
I have thought about combining the two functions into one, but i find that dangerous. In case you don't, here it is:
function copyToClipboard(element, attr) { var x = document.getElementById(element); if(x === undefined || x === null) { x = document.getElementsByClassName(element); if(x !== undefined && x !== null && x[0] !== undefined) { x = x[0]; } else { x = undefined; } } if(x !== undefined) { var textarea = document.createElement("textarea"); document.body.appendChild(textarea); textarea.value = x[attr]; textarea.select(); var status = document.execCommand('copy'); textarea.remove(); } }
[Repair] MySQL Upgrade on Mac OS X
Tue, Jun 27 2017, 10:40 Apple, Database, Mac OS X, MySQL, server, Webserver PermalinkSome time ago I did a MySQL upgrade without thinking ... that was not funny. So I retraced what I did to get the new version up and running and wrote it down as a sequence of steps to follow, when I need to upgrade to the next higher version.
I published these steps on the page [Repair] MySQL Upgrade (Mac OS X) , so they might be of help to you too.
I published these steps on the page [Repair] MySQL Upgrade (Mac OS X) , so they might be of help to you too.




 Transportation Administration System
Transportation Administration System Snoezelen Pillows for Dementia
Snoezelen Pillows for Dementia Begeleiders voor gehandicapten
Begeleiders voor gehandicapten Laat uw hond het jaarlijkse vuurwerk overwinnen
Laat uw hond het jaarlijkse vuurwerk overwinnen Betuweroute en Kunst
Betuweroute en Kunst Hey Vos! Je eigen naam@vos.net emailadres?
Hey Vos! Je eigen naam@vos.net emailadres? Kunst in huis? Nicole Karrèr maakt echt bijzonder mooie dingen
Kunst in huis? Nicole Karrèr maakt echt bijzonder mooie dingen Kunst in huis? Netty Franssen maakt ook bijzonder mooie dingen
Kunst in huis? Netty Franssen maakt ook bijzonder mooie dingen