Use HTTPS with localhost on macOS 11.6 Big Sur or higher
Tweet

HTTPS on localhost in macOS Big Sur
In this case, we're going to leave localhost alone and create a virtual host called localuser.
Follow the steps below and you'll be up and running within a few minutes.
1) Remove references, for the domain you are going to use (except 'localhost'), from '/etc/hosts':
Do this only if you plan to use a local DNS server (see step 9). If not then leave it there, or actually add the domain to /etc/hosts.$ sudo vi /etc/hosts
##
# Host Database
#
# localhost is used to configure the loopback interface
# when the system is booting. Do not change this entry.
##
127.0.0.1 localhost
255.255.255.255 broadcasthost
::1 localhost
(Put a # in front of it:)
#127.0.0.1 localuser
(Save and exit:)
:w!
:q
2) Copy the command to create SSL certificate and key files:
Copy from: https://letsencrypt.org/docs/certificates-for-localhost/
3) Change the text 'localhost' into 'localuser'.
This way, 'localhost' remains untouched and useable for normal 'localhost'-things
4) Open Terminal
We're going to save the SSL files in a folder where they will never be deleted by macOS updates.
You can save it inside your Sites folder.
$ cd ~/Sites
or, as in my case:
$ cd ~/Dropbox/Sites
(paste the in step 2 modified command)
$ openssl req -x509 -out localuser.crt -keyout localuser.key -newkey rsa:2048 -days 3650 -nodes -sha256 -subj '/CN=localuser' -extensions EXT -config <( printf "[dn]\nCN=localuser\n[req]\ndistinguished_name = dn\n[EXT]\nsubjectAltName=DNS:localuser\nkeyUsage=digitalSignature\nextendedKeyUsage=serverAuth")
$ ls -l localuser*
-rw-r--r--@ 1 marcvos staff 1066 Oct 26 12:05 localuser.crt
-rw-r--r--@ 1 marcvos staff 1704 Oct 26 12:05 localuser.key
5) Add it to the Keychain app
(see: https://derflounder.wordpress.com/2011/03/13/adding-new-trusted-root-certificates-to-system-keychain/ )
$ sudo security add-trusted-cert -d -r trustRoot -k "/Library/Keychains/System.keychain" localuser.crt
6) Now we need to configure Apache
$ cd /etc/apache2
$ sudo vi httpd.conf
(look for 'ssl')
/ssl
(Enable the SSL module by removing the # from:)
LoadModule ssl_module libexec/apache2/mod_ssl.so
(Enable the SSL virtual host by removing the # from:)
Include /private/etc/apache2/extra/httpd-ssl.conf
(Save and exit)
:w!
:q
7) Next step is to configure 'localuser' as the SSL virtual host
$ sudo vi extra/httpd-ssl.conf
(disable all SSLSessionCache lines by adding a # in front:)
#SSLSessionCache "dbm:/private/var/run/ssl_scache"
#SSLSessionCache "shmcb:/private/var/run/ssl_scache(512000)"
#SSLSessionCacheTimeout 300
(Then look for <VirtualHost _ default:443>)
(Change the DocumentRoot to the folder where your sites are in, mine is in Dropbox:)
DocumentRoot "/Users/[yourshortname]/Dropbox/Sites"
(Change the ServerName into 'localuser':)
ServerName localuser:443
(In this virtual host I added alias to a media folder, this is a central place where I store CSS, Javascript, and image files and load them by using, for example, https://localuser/media/css/main.css)
Alias /media/ /Library/WebServer/Documents/media/
(Change the ServerAdmin into a valid email address:)
ServerAdmin your.name@domainname.ext
(Next, change the SSLCertificateFile to where you stored your .crt file:)
SSLCertificateFile "/Users/[yourshortname]/Dropbox/Sites/localuser.crt"
(Then, change the SSLCertificateKeyFile to where you stored your .key file:)
SSLCertificateKeyFile "/Users/[yourshortname]/Dropbox/Sites/localuser.key"
(Then scroll down to the first <Directory> setting and add yours below that:)
<Directory "/Users/[yourshortname]/Dropbox/Sites">
Require all granted
AllowOverride All
Options +Indexes
</Directory>
(Scroll down to the end and just before </VirtualHost>, add the CORS header you will probably need for website development:)
Header set Access-Control-Allow-Origin "*"
(Save and exit:)
:w!
:q
8) Check the configuration
$ sudo apachectl configtest
Syntax OK
(When it ends with 'Syntax OK', restart Apache:)
$ sudo apachectl restart
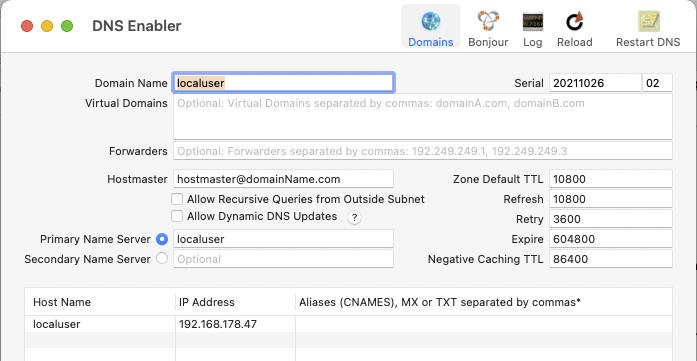
9) Install a DNS server on your Mac, so you can access 'localuser'
(See my remark at step 1)A good and cheap one is DNS Enabler for Big Sur .
Here are screenshots how I set it up, and then clicked 'Start DNS'.

10) Network DNS settings in System Preferences
Change the network's DNS settings in System Preferences to point to your local DNS server first:
- Open System Preferences
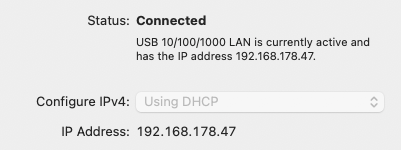
- Click on Network
- Select the network, and write down your current IP-address:

- Then click Advanced... in the bottom-right corner.
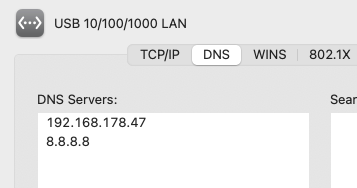
- Then, select the DNS-tab:

Add your current IP-address and move it to the top.
I added 8.8.8.8 (Google DNS) so I can access the internet also.
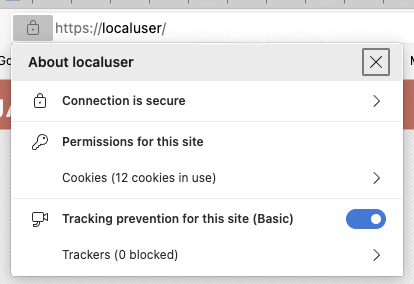
Now you can access your sites via HTTPS:
https://localuser/

Non SSL-virtual host for 'localuser'
Add a virtual host to 'extra/httpd-vhosts.conf'
In this virtual host you see an alias to a media folder, this is a central place where I store CSS, Javascript, and image files and load them by using, for example, https://localuser/media/css/main.css.
$ sudo vi extra/httpd-vhosts.conf
(Add the following, modify paths to your paths:)
<VirtualHost *:80>
ServerName "localuser"
Alias /media/ /Library/WebServer/Documents/media/
DocumentRoot "/Users/[yourshortname]/Dropbox/Sites"
Header set Access-Control-Allow-Origin "*"
<Directory "/Users/[yourshortname]/Dropbox/Sites">
Require all granted
AllowOverride All
Options +Indexes
</Directory>
</VirtualHost>
(Save and exit:)
:w!
:q
Edit 'httpd.conf'
$ sudo vi httpd.conf
(Enable importing virtual hosts by removing the # from:)
Include /private/etc/apache2/extra/httpd-vhosts.conf
(Save and exit:)
:w!
:q
Restart Apache:
$ sudo apachectl restart
That's it! Happy coding!





 Transportation Administration System
Transportation Administration System Snoezelen Pillows for Dementia
Snoezelen Pillows for Dementia Begeleiders voor gehandicapten
Begeleiders voor gehandicapten Laat uw hond het jaarlijkse vuurwerk overwinnen
Laat uw hond het jaarlijkse vuurwerk overwinnen Betuweroute en Kunst
Betuweroute en Kunst Hey Vos! Je eigen naam@vos.net emailadres?
Hey Vos! Je eigen naam@vos.net emailadres? Kunst in huis? Nicole Karrèr maakt echt bijzonder mooie dingen
Kunst in huis? Nicole Karrèr maakt echt bijzonder mooie dingen Kunst in huis? Netty Franssen maakt ook bijzonder mooie dingen
Kunst in huis? Netty Franssen maakt ook bijzonder mooie dingen