 | FileMaker Pro projects.FileMaker is a cross-platform database manager and so are its files |
How to create nice Tabbed Plaquards



Step 1:
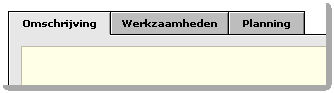
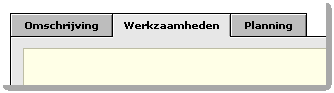
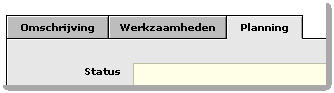
Create a big rectangle and add the EMBOSS effect. Choose Arrange -> Send to back. This is the rectangle where you will put your database fields on.
Next, create a small rectangle that will become the TAB. Give it the same emboss effect and the same fill color as you did give the big rectangle. Choose Arrange -> Send to back.
Use the Text-tool to type the button's name. Set alignment options to center horizontally and vertically. Align the text to the small rectangle as shown below.

Keep the two objects selected and choose Arrange -> Group. If it's an inactive tab, it will be a button. Give inactive tabs a fill color of 75% gray. Select the grouped button and choose Format -> Button. Choose 'Goto layout' script step and choose a layout.
Step 2:
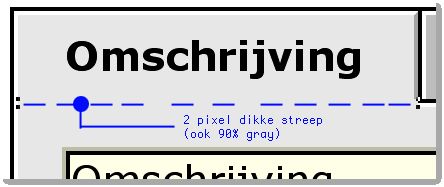
To masquerade the borders, do the following: for the left-most button, draw a small white line and place it vertically, as shown below. This will cover the corner.

Next, draw a fatter line horizontally that will cover the border of the button and a part of the border of the big rectangle (plaquard). This way, on a 100% viewing scale, it will look as if the tab is attached to the plaquard (see pictures at the top).

If you have more tabs, place them 1 pixel overlapping each other, otherwise the separating borders will look too fat.
That's it! And you know, it even highlites quite naturally if you click on them.
How to initiate an Email Message the easy way
Step 1:
Configure your internet settings and specify a default email client.
Next, open your contacts database (a FileMaker Pro file, of course) and create a repeating TEXT-field to contain email addresses. Call it 'E_mail'.
Step 2:
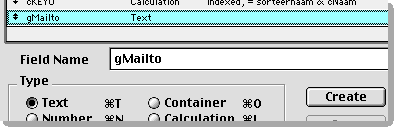
Create a TEXT field, for example 'gMailto':

This field will contain the MAILTO: command! Remove it from your active layout, it's supposed to be hidden.
Step 3:
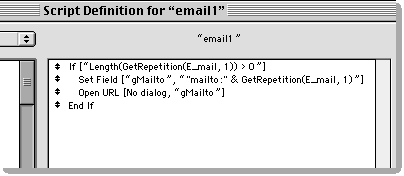
Open the script-editor and create a new script 'email1'. This script will be used for the first repetition of the field 'E_mail'. Click EDIT and remove all default script steps by clicking CLEAR ALL. Add the following new script statements:

As you see we do not use the SEND MAIL script step. That's because you'll be limited to some email clients FMPro supports. And this way, you are client independent!
Click DONE and remove the checkmark so it will not show up in the scripts menu. Repeat this step for each repetion if you like.
Step 4:
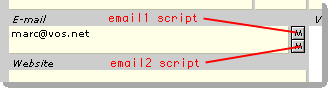
Create a button at the right of each repetion. Double click the button and assign the 'email1' script to the first button, as shown in the next image:

That's it! If you click on a button, you default email client will be started with the URL in the recepients field!
I tested it on my Mac with Apple Mail and Outlook Express and this script works really fine with both - so it will also work with other e-mail clients!
How to use the Replace script step with Date search fields
The Problem:
I wanted to show records in a list view that have a date younger than (today - 43 days). Simply going into FIND-mode and filling the date field with this calculated result does only show records of that calculated date. And putting '>=' before it does not work, because the result of the calculation must be of type 'date'. What to do?
Step 1 - Search field
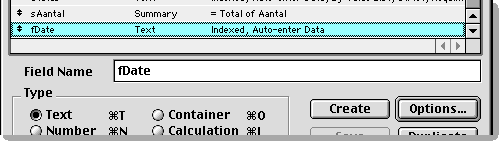
Create a TEXT field to use as a search field, for example 'fDate':

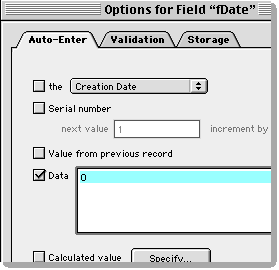
This field will only be used in the background and therefore cannot remain empty. An empty string is hard to search on, so we switch on the 'Auto-enter' Option:

That's ZERO. To find records where fDate = "0" is easy.
Step 2:
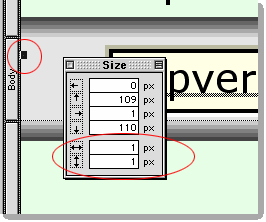
As you may have learned: the 'replace' script step does not work on fields that are NOT on the active layout. So we need to put this new field on the layout. But we don't want it to be a visible entry field, so do like me: drag the field to an empty space on your layout. Use the object size box (View -> Object Size) to change the width and height of the field to 1 x 1 pixel and drag the remaining dot into an obscure corner. Don't forget to comment this smart layout job in a script:

It's so small you can't even see it when you zoom to the max, so I selected the field; the selection handles show where it is. The fields on your layout and the 'replace' script step will work.
Step 3:
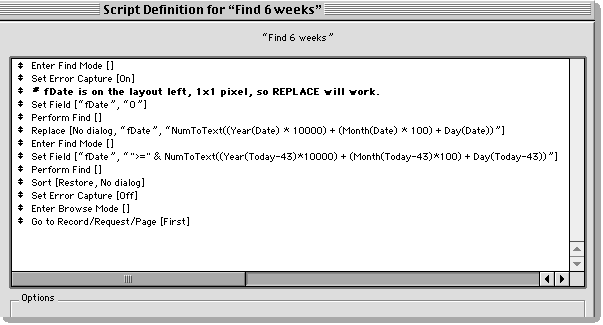
The contents of this field are only interesting when used for the script that solves our problem. We don't need to fill it right after adding a new record. So you can create one script that does it all. What 'all' is that than?
- Find all records with fDate = "0"
- Change the contents of fDate for the found records to a Date in the form YYYYMMDD, as text.
- Enter FIND mode again and find all records that have a date >= today-43.

See? I fill fDate with "0" because an empty string is not possible. You'll have to do an omit of some kind. But that's less logical, so that's why I auto-entered a "0".
Since fDate is a TEXT field, filling it with ">=" and a calculation is not a problem at all. The FIND will find all the records that match.
Tweet






 Transportation Administration System
Transportation Administration System Snoezelen Pillows for Dementia
Snoezelen Pillows for Dementia Begeleiders voor gehandicapten
Begeleiders voor gehandicapten Laat uw hond het jaarlijkse vuurwerk overwinnen
Laat uw hond het jaarlijkse vuurwerk overwinnen Betuweroute en Kunst
Betuweroute en Kunst Hey Vos! Je eigen naam@vos.net emailadres?
Hey Vos! Je eigen naam@vos.net emailadres? Kunst in huis? Nicole Karrèr maakt echt bijzonder mooie dingen
Kunst in huis? Nicole Karrèr maakt echt bijzonder mooie dingen Kunst in huis? Netty Franssen maakt ook bijzonder mooie dingen
Kunst in huis? Netty Franssen maakt ook bijzonder mooie dingen