RapidWeaver and Lasso ProHow to code in Lasso and use RapidWeaver as a framework |
Here is my way how I setup a RapidWeaver Site and use it as a framework and continue using your favorite code editor for coding in Lasso.
The Reason
In the beginning I started creating all HTML-pages in RapidWeaver and name them index.lasso, so I could code Lasso directly inside the page. But as the site grows, it gets more difficult to maintain this way and needs more and more control qua coding. RapidWeaver just lacks the bare needs of an IDE. It is, of course, not really meant for hand-coders, like I am.
Somewhere half-way the development of a new site, I had Lasso code in the main page and in the Header-tab; CSS in the CSS-tab, Javascript in the Javascript-tab and Lasso code in the Prefix-tab. Very much spaghetti in my head, because I cannot view all this code in one editor, because these tabs are in the Page Inspector-window, which gets hidden when you switch to another program, like a browser to preview your page. Furthermore, there is no syntax highlighting in RapidWeaver, which makes it even harder to read large blocks of mixed code, like HTML, Javascript and Lasso.
So, the solution I came up with is this: Lasso-includes. Ah, I hear you think, yes, of course!
Tweet

The Setup
Create a basic page in RW, disable it completely and add include statements in all possible code places:
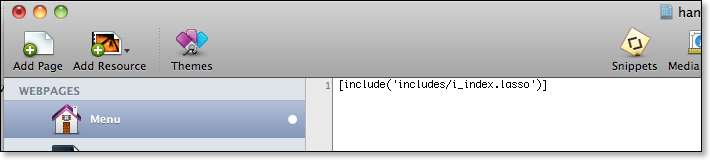
Main page:

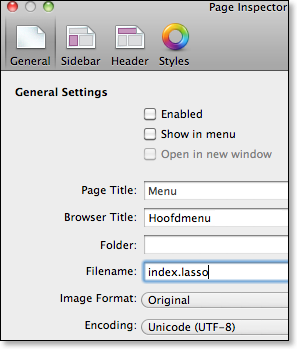
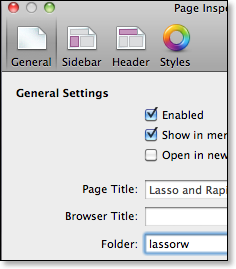
Page Inspector: General

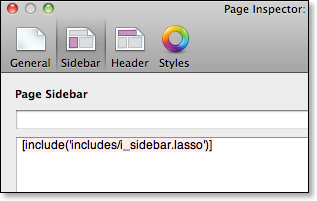
Page Inspector: Sidebar

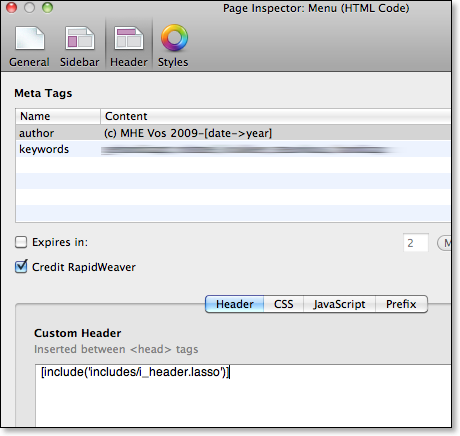
Page Inspector: Header




Now, every time you create a new page in RW, do this by duplicating this default, disabled page. After duplicating and enabling the RW-page, do not forget to set the folder name for the new page in the Page Inspector before you export the page:

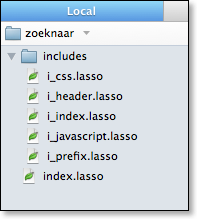
When the RW-page is ready for exporting, export it to the site folder. Inside the newly generated folder for the RW-page, create a new folder called includes and create all the six files inside that folder:
i_index.lasso
i_sidebar.lasso
i_header.lasso
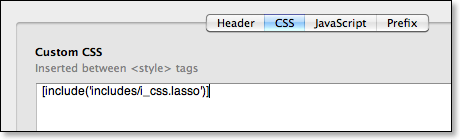
i_css.lasso
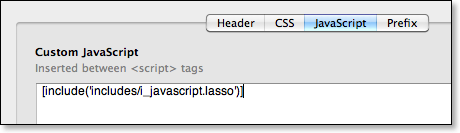
i_javascript.lasso
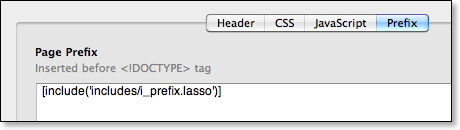
i_prefix.lasso

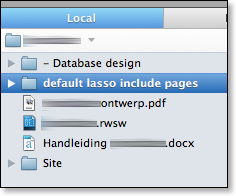
To ease this process, I created a default folder above the site folder, which contains all these six files, with default login-processing code already in place. When I then export a page from RW, I just have to copy this default folder inside the folder of the exported page.

This of course means that you can never publish your site completely from within RapidWeaver, without manually uploading all supporting pages and files first. Therefore, the best thing to do, is to always only export the site to a site-folder and then manually upload everything to your server via an FTP-client like Transmit.
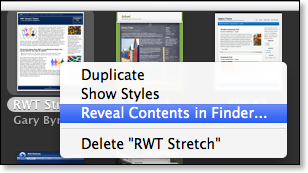
The advantage of this setup is that you never need RapidWeaver when you need to fix a bug or add functionality. Only when you add or delete pages from the site you need RW, because then the menu-structure changes, or when you change something in the theme-files inside the theme’s contents:

Secondly, you do not have to have RW open all the time anymore, because Lasso takes care of including your files, not RapidWeaver. Thirdly, you can create a site in Coda or Sublime and code away as usual!
Oh, one more thing! Very, very, very important!!
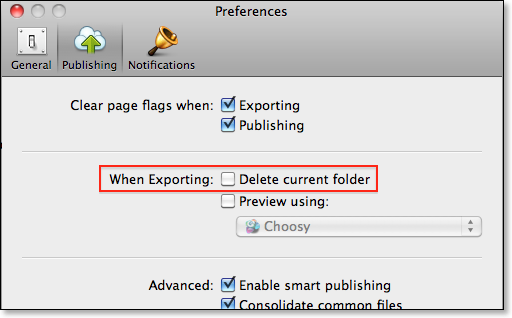
In RW’s preferences, switch When Exporting, Delete current folder off!!

Otherwise, your includes folder will be deleted when you need to export the page again, for whatever reason, and all your hours of coding are lost..... make backups, use SVN or GIT, etc.
Happy coding!





 Transportation Administration System
Transportation Administration System Snoezelen Pillows for Dementia
Snoezelen Pillows for Dementia Begeleiders voor gehandicapten
Begeleiders voor gehandicapten Laat uw hond het jaarlijkse vuurwerk overwinnen
Laat uw hond het jaarlijkse vuurwerk overwinnen Betuweroute en Kunst
Betuweroute en Kunst Hey Vos! Je eigen naam@vos.net emailadres?
Hey Vos! Je eigen naam@vos.net emailadres? Kunst in huis? Nicole Karrèr maakt echt bijzonder mooie dingen
Kunst in huis? Nicole Karrèr maakt echt bijzonder mooie dingen Kunst in huis? Netty Franssen maakt ook bijzonder mooie dingen
Kunst in huis? Netty Franssen maakt ook bijzonder mooie dingen