Simple multi-file uploader for Lasso 8
No AJAX, no fancy stuff.For a project I had to make it possible to upload and process MS-Excel files. Since I do not like that, I made a compromise to build an uploader/processor for .txt files, exported from MS-Excel files.
Note: the code below is for Lasso 8. Lasso 9 has some differences regarding the available file_uploads attributes. To modify the code below for Lasso 9, read the article on file uploads on LassoGuide .
Tweet

I thought that using the CSS-border styles would be a nice addition and it turns out these do not always work with Safari 5. But we do not care since 99% of our users use IE7 or higher.
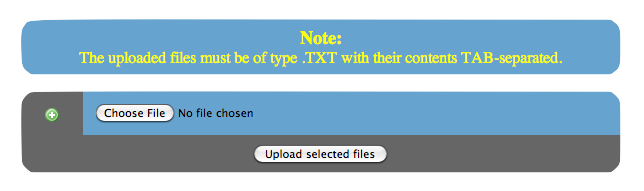
I have no idea how it renders in IE7. And I must say, I don't really care. With Chrome-based and Firefox-based browsers, the initial upload page looks like this:

You can click the (+) button to add files to the upload-list. When all files are selected, click 'Upload selected files'. It will try to upload your files and check if these are TXT files, based on the extension.
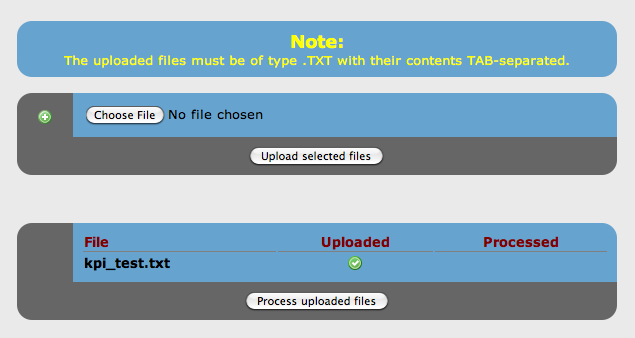
When the files are uploaded, the following screen shows:

Now there are two separate forms, either of which gets submitted. One can keep on adding files OR choose to process all uploaded files.
What follows is the source code. The code is just a basic template, to be developed further by those who want to use it.
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN" "http://www.w3.org/TR/html4/loose.dtd">
[
/*
Files are kept inside an array zzFiles (base64'ed) in FORM2
A zzFiles element has these parts:
file name|uploaded-status|processed-status (initial value: -)
After accepted upload:
test.txt|1|-
After not accepted upload:
test.img|0|-
After correct processing:
test.txt|1|1
After incorrect processing:
test.txt|1|0
When FORM2 is sent, action_param FLS is present, which means that the user wants to process the uploaded files
NOTE:
This is a basic structure. No AJAX or fancy error-checking stuff etc.. DIY.
*/
var('zzFiles' = array,
'zzVAR1' = '',
'zzVAR2' = '',
'zzVAR3' = '',
'zzVAR4' = '',
'zzError' = 0,
'zzFound' = 0
);
if(string(action_param('FLS'))->size > 0);
// Process uploaded files
$zzFiles = decode_base64(string(action_param('FLS')))->split('~~~');
iterate($zzFiles, local('ftmp'));
$zzVAR1 = #ftmp->split('|');
if($zzVAR1->get(2) == '1'); // File ok for processing
$zzVAR2 = file_read('txtfiles/'+$zzVAR1->get(1));
$zzVAR2 = (string_replace($zzVAR2, -find='\r', -replace=''))->split('\n');
// Process records in file
$zzError = 0;
iterate($zzVAR2, local('rtmp'));
$zzVAR3 = #rtmp->split('\t');
// Process columns in record
if($zzVAR3->size == 48);
// etcetera
// etcetera
// etcetera
// etcetera
// etcetera
/if;
/iterate;
// Mark file as correctly processed
$zzVAR1->get(3) = '1';
$zzFiles->get(loop_count) = $zzVAR1->join('|');
/if;
/iterate;
else;
// Load files from disk
$zzVAR1 = file_listdirectory('txtfiles');
// Take only .txt files and add uploaded=ok status
iterate($zzVAR1, local('tmp'));
if(#tmp->endswith('.txt'));
$zzFiles->insert(#tmp + '|1|-');
else(!#tmp->beginswith('.'));
$zzFiles->insert(#tmp + '|0|-');
/if;
/iterate;
// Add files to upload to array
if(File_Uploads->Size > 0);
loop(File_Uploads->Size);
local('File_Temp'= File_Uploads->Get(Loop_Count));
local('newname' = string_lowercase(#File_Temp->find('upload.realname')));
if(string_lowercase(#File_Temp->find('origextension')) == 'txt');
#newname = string_replace(#newname, -find='/', -replace='_');
#newname = string_replace(#newname, -find='*', -replace='_');
#newname = string_replace(#newname, -find='%', -replace='_');
#newname = string_replace(#newname, -find='@', -replace='_');
#newname = string_replace(#newname, -find='!', -replace='_');
#newname = string_replace(#newname, -find='^', -replace='_');
#newname = string_replace(#newname, -find='&', -replace='_');
#newname = string_replace(#newname, -find='"', -replace='_');
#newname = string_replace(#newname, -find="'", -replace='_');
#newname = string_replace(#newname, -find=':', -replace='_');
#newname = string_replace(#newname, -find='<', -replace='_');
#newname = string_replace(#newname, -find='>', -replace='_');
#newname = string_replace(#newname, -find='?', -replace='_');
#newname = string_replace(#newname, -find='`', -replace='_');
#newname = string_replace(#newname, -find=' ', -replace='_');
File_Copy(#File_Temp->Find('Upload.Name'), 'txtfiles/'+#newname, -FileOverwrite);
$zzFiles->insert(#newname + '|1|-');
else;
$zzFiles->insert(#newname + '|0|-');
/if;
/loop;
/if;
/if;
]
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8">
<meta name="author" content="Marc H.E. Vos">
<meta name="copyright" content="(c) 2010 Marc H.E. Vos">
<meta name="ROBOTS" content="NOINDEX, NOFOLLOW">
<link href="/favicon.ico" rel="shortcut icon" type="image/x-icon">
<script language="JavaScript" src="jquery-1.3.2.min.js"></script>
<title>TXT File Uploader & Processor</title>
<style type="text/css">
.rrect {
-moz-border-radius: 15px;
border-radius: 15px;
}
.bgc1 {
background-color: #66A3CE;
}
.bgc2 {
background-color: #666666;
}
.bgc3 {
background-color: #FF6666;
}
.txt18 {
font-size: 18px;
}
.txc1 {
color: #FFFF00
}
.txc2 {
color: maroon;
}
.txw {
font-weight: bold;
}
.bobo {
border-bottom: 1px solid gray;
}
.cp {
cursor: pointer;
}
.boratr {
-moz-border-radius-topright: 0%;
border-top-right-radius: 0%;
}
.borabr {
-moz-border-radius-bottomright: 0%;
border-bottom-right-radius: 0%;
}
.boratl {
-moz-border-radius-topleft: 0%;
border-top-left-radius: 0%;
}
.borabl {
-moz-border-radius-bottomleft: 0%;
border-bottom-left-radius: 0%;
}
</style>
</head>
<body id="body">
<table width="600" border="0" cellspacing="0" cellpadding="8" align="center">
<tr>
<td colspan="2"> </td>
</tr>
<tr valign="middle">
<td colspan="2" align="center" height="40" class="rrect bgc1 txc1"><b class="txt18">Note:<br></b>The uploaded files must be of type .TXT with their contents TAB-separated.</td>
</tr>
<tr>
<td colspan="2"> </td>
</tr>
<form name="form1" action="ttt-reporting-upload.lasso" method="post" id="form1" target="" enctype="multipart/form-data">
<tr valign="middle">
<td align="center" valign="bottom" class="rrect bgc2 boratr borabr borabl">
<img src="silk_icons/add.png" border="0" onclick="addR();" class="cp" style="margin-bottom: 4px;">
</td>
<td align="left" class="rrect bgc1 boratl borabl borabr">
<table class="flist" width="100%">
<tr>
<td align="left"><input type="file" name="flist" value="Choose file"></td>
<td align="left"></td>
<td align="left"></td>
</tr>
</table>
</td>
</tr>
<tr valign="middle">
<td colspan="2" align="center" height="20" class="rrect bgc2 boratl boratr"><input type="button" value=" Upload selected files " onclick="this.form.submit();"></td>
</tr>
<tr>
<td colspan="2"> <br> </td>
</tr>
</form>
[if($zzFiles->size > 0)]
<form name="form2" action="ttt-reporting-upload.lasso" method="post" id="form2" target="">
<input type="hidden" name="FLS" value="[encode_base64($zzFiles->join('~~~'))]">
<tr valign="middle">
<td align="center" valign="bottom" class="rrect bgc2 boratr borabr borabl"> </td>
<td align="left" class="rrect bgc1 boratl borabl borabr">
<table width="100%">
<tr>
<td align="left" class="bobo txw txc2">File</td>
<td align="center" class="bobo txw txc2">Uploaded</td>
<td align="center" class="bobo txw txc2">Processed</td>
</tr>
[iterate($zzFiles, local('tmp'));
#tmp->trim;
if(#tmp != '');
'<tr ';((loop_count % 2 == 0) ? 'bgcolor="#99BBD3"');'>
<td align="left" class="txw">';#tmp->split('|')->get(1);'</td>
<td align="center"><img src="silk_icons/';((#tmp->split('|')->get(2) == '1') ? 'accept.png' | 'cancel.png' );'"></td>
<td align="center">';if(#tmp->split('|')->get(3) != '-');'<img src="silk_icons/';((#tmp->split('|')->get(3) == '1') ? 'accept.png' | 'cancel.png' );'">';/if;'</td>
</tr>';
/if;
/iterate]
</table>
</td>
</tr>
<tr valign="middle">
<td colspan="2" align="center" height="20" class="rrect bgc2 boratl boratr"><input type="button" value=" Process uploaded files " onclick="this.form.submit();"></td>
</tr>
</form>
</table>
[/if]
<script language="Javascript">
function addR() {
$('<tr> <td align="left"><input type="file" name="flist" value="Choose file"></td> <td align="left"></td> <td align="left" colspan="2"></td> </tr>').appendTo('table.flist');
}
</script>
</body>
</html>





 Transportation Administration System
Transportation Administration System Snoezelen Pillows for Dementia
Snoezelen Pillows for Dementia Begeleiders voor gehandicapten
Begeleiders voor gehandicapten Laat uw hond het jaarlijkse vuurwerk overwinnen
Laat uw hond het jaarlijkse vuurwerk overwinnen Betuweroute en Kunst
Betuweroute en Kunst Hey Vos! Je eigen naam@vos.net emailadres?
Hey Vos! Je eigen naam@vos.net emailadres? Kunst in huis? Nicole Karrèr maakt echt bijzonder mooie dingen
Kunst in huis? Nicole Karrèr maakt echt bijzonder mooie dingen Kunst in huis? Netty Franssen maakt ook bijzonder mooie dingen
Kunst in huis? Netty Franssen maakt ook bijzonder mooie dingen