CSS buttons
Thu, Sep 01 2011, 00:06 CSS, programming PermalinkToday I converted all download links on this site, from using Javascript + CSS to style them to CSS-only (with a background image). I kept some CSS from the JSbuttons installation, because that is how I still want them to look. In case you're interested, here's the CSS:
General CSS:
.mybutton {
display: block;
position: relative;
float: left;
background: #aaa;
padding: 5px;
margin-top: 0px;
margin-bottom: 10px;
border: 1px solid gray;
border-radius: 5px;
text-decoration: none;
text-align: center;
color: #fff;
font-style: normal;
font-weight:bold;
line-height: 15px;
cursor: pointer;
}
.mybutton:active { background: #444; }
.mybutton:hover { background: #eaeaea; }
.mybutton.blue { background: #2ae; }
.mybutton.blue:hover { background: #05b; }
.mybutton.green { background: #5b5; }
.mybutton.green:hover { background: #282; }
.mybutton.pink { background: #e1a; }
.mybutton.pink:hover { background: #a0a; }
.mybutton.yellow { background: #dd3; }
.mybutton.yellow:hover { background: #aa0; }
.mybutton.black { background: #222; }
.mybutton.black:hover { background: #000; }
.mybutton[class] {
background-image: url(%pathto(button-shade.png)%);
background-position: bottom;
}
On a per page basis:
a.mybutton {
height: 16px;
width: 100px;
color: #eeee00;
}
a:hover.mybutton { color:#ff5500; }
And this is the background image (inside the border):

General CSS:
.mybutton {
display: block;
position: relative;
float: left;
background: #aaa;
padding: 5px;
margin-top: 0px;
margin-bottom: 10px;
border: 1px solid gray;
border-radius: 5px;
text-decoration: none;
text-align: center;
color: #fff;
font-style: normal;
font-weight:bold;
line-height: 15px;
cursor: pointer;
}
.mybutton:active { background: #444; }
.mybutton:hover { background: #eaeaea; }
.mybutton.blue { background: #2ae; }
.mybutton.blue:hover { background: #05b; }
.mybutton.green { background: #5b5; }
.mybutton.green:hover { background: #282; }
.mybutton.pink { background: #e1a; }
.mybutton.pink:hover { background: #a0a; }
.mybutton.yellow { background: #dd3; }
.mybutton.yellow:hover { background: #aa0; }
.mybutton.black { background: #222; }
.mybutton.black:hover { background: #000; }
.mybutton[class] {
background-image: url(%pathto(button-shade.png)%);
background-position: bottom;
}
On a per page basis:
a.mybutton {
height: 16px;
width: 100px;
color: #eeee00;
}
a:hover.mybutton { color:#ff5500; }
And this is the background image (inside the border):

| Normal link: | .mybutton link: |
| Go to Apple | Go to Apple |
| <a href="http://www.apple.com/">Go to Apple</a> | <a href="http://www.apple.com/" class="mybutton blue">Go to Apple</a> |
Comments
Stropdasknoop
Sun, Aug 28 2011, 21:24 Art PermalinkOp deze pagina staan een serie 'how-to' stropdasknopen. Kan nog eens van pas komen!
Goodbye 3.5 inch floppy disks
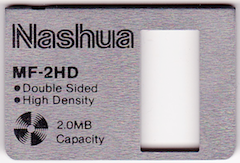
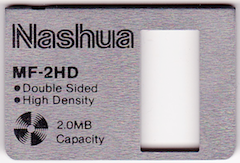
Mon, Aug 22 2011, 18:51 Disk, History PermalinkI was cleaning up my IT-stuff, like cables, manuals and old software (a 2-yearly routine) and finally found no use anymore for software on floppy disks. I liked the diversity of the prints on the metal labels and found that a part of this IT-history that is now closed, could be saved. So I scanned a few:



More of these on this page!
If anyone feels (s)he likes to add some to this 'collection', feel free to email them to me.



More of these on this page!
If anyone feels (s)he likes to add some to this 'collection', feel free to email them to me.
SetEXIFData 3.0
Mon, Aug 22 2011, 00:42 Apple, Mac OS X, Photo, REALstudio, software, Xojo PermalinkVersion 3.0 of SetEXIFData is out, with the following changes:
New:
Bug fix:
New:
- Added a checkbox which can be set on to remove all keywords (and not add any new ones) from all the files in the files-list.
- Added a checkbox which can be set on to titlecase all keywords, which was previously done automatically. It is set on by default.
- Added a checkbox which can be set on to autofill the document name property of each photo listed with the current file name.
Bug fix:
- Problem with assigning keywords for Preview, Photoshop CS5 and iPhoto has been fixed. Turns out these programs let '-subject' overrule '-keywords' for keywords.




 Transportation Administration System
Transportation Administration System Snoezelen Pillows for Dementia
Snoezelen Pillows for Dementia Begeleiders voor gehandicapten
Begeleiders voor gehandicapten Laat uw hond het jaarlijkse vuurwerk overwinnen
Laat uw hond het jaarlijkse vuurwerk overwinnen Betuweroute en Kunst
Betuweroute en Kunst Hey Vos! Je eigen naam@vos.net emailadres?
Hey Vos! Je eigen naam@vos.net emailadres? Kunst in huis? Nicole Karrèr maakt echt bijzonder mooie dingen
Kunst in huis? Nicole Karrèr maakt echt bijzonder mooie dingen Kunst in huis? Netty Franssen maakt ook bijzonder mooie dingen
Kunst in huis? Netty Franssen maakt ook bijzonder mooie dingen